By Dennis Mortensen In Best Practices | October 2023
Understanding the Power of Product Visuals in Your Help Center Articles
Today’s customers are savvy, self-reliant and overwhelmingly prefer to use self-service support tools to resolve issues for themselves. This makes your help center, the foundation of your self-service support offering.
In today's digital age, a well-structured help center is a cornerstone of effective customer support. A key element that significantly enhances the user experience in help centers is the use of product visuals. Find a few notes below on why there is immense power in product visuals in your help center articles and how they can drive customer engagement, improve comprehension, and boost overall support effectiveness.
The Importance of a Robust Help Center
A help center serves as a crucial self-service tool for customers. According to Forrester, 60% of customers have used a company's help center or FAQs in the past year, making it the most popular self-service channel. Additionally, Zendesk reports that 91% of customers would use a knowledge base if it were available and suited to their needs. Therefore, investing in a well-organized help center is essential for providing excellent customer support and improving agent productivity. I am stating the obvious, I know, but it's important to note that a well-organized help center is not only important for customers but also for agents.

Why Product Visuals Matter
Visuals are processed 60,000 times faster in the brain than text, making them an efficient way to convey lots of information (high bandwidth). A few additional stats to help underline that fact:
- 90% of information transmitted to the brain is visual.
- The brain can see images that last for just 13 milliseconds.
- Our eyes can register 36,000 visual messages per hour.
- We can grasp the sense of a visual scene in less than 1/10 of a second.
Visual Cues Trigger Stronger Reactions
Visuals elicit faster and stronger reactions than words. This heightened engagement leads to better information retention and a more positive user experience. By integrating visuals into your help center articles, you can capture users' attention more effectively and enhance their overall interaction with your content.
Visuals Improve Comprehension
Studies have shown that visuals help learners grasp concepts more easily by stimulating imagination and affecting cognitive capabilities. According to Dr. Lynell Burmark,
Unless our words, concepts, ideas are hooked onto an image, they will go in one ear, sail through the brain, and go out the other ear." This highlights the critical role of visuals in ensuring that information is retained and understood.
Metrics Impacted by Product Visuals
Incorporating product visuals into your help center articles can positively impact several key metrics:
- Average Duration per Session: Visual cues can make a significant difference in the time users spend engaging with your content.
- Bounce Rate: Product screenshots can immediately convey the essence of a support article, reducing the likelihood of users leaving your site prematurely.
- Search Performance: Adding image titles and alt text can enhance search engine optimization (SEO), improving the overall visibility and accessibility of your help center.
And many more of course, but these are good examples of where to go look.
Best Practices for Using Product Visuals
There are two primary styles of product screenshots used in help centers:
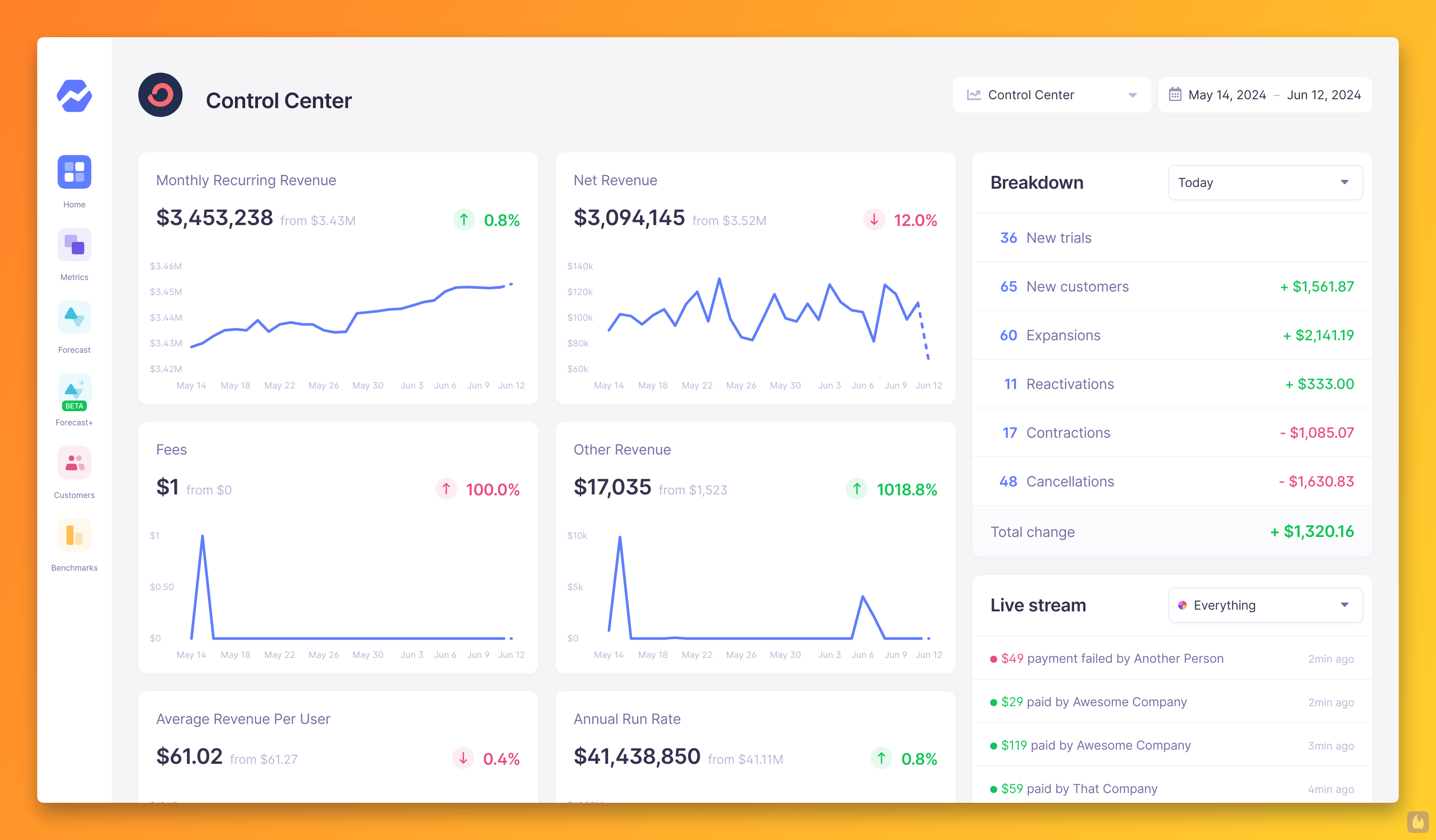
- Full Page Screenshots: These show the entire screen, highlighting important areas and using annotations to direct attention to significant information. This approach aligns with Richard Mayers' Signaling Principle, which states that humans learn best when shown exactly what to focus on.

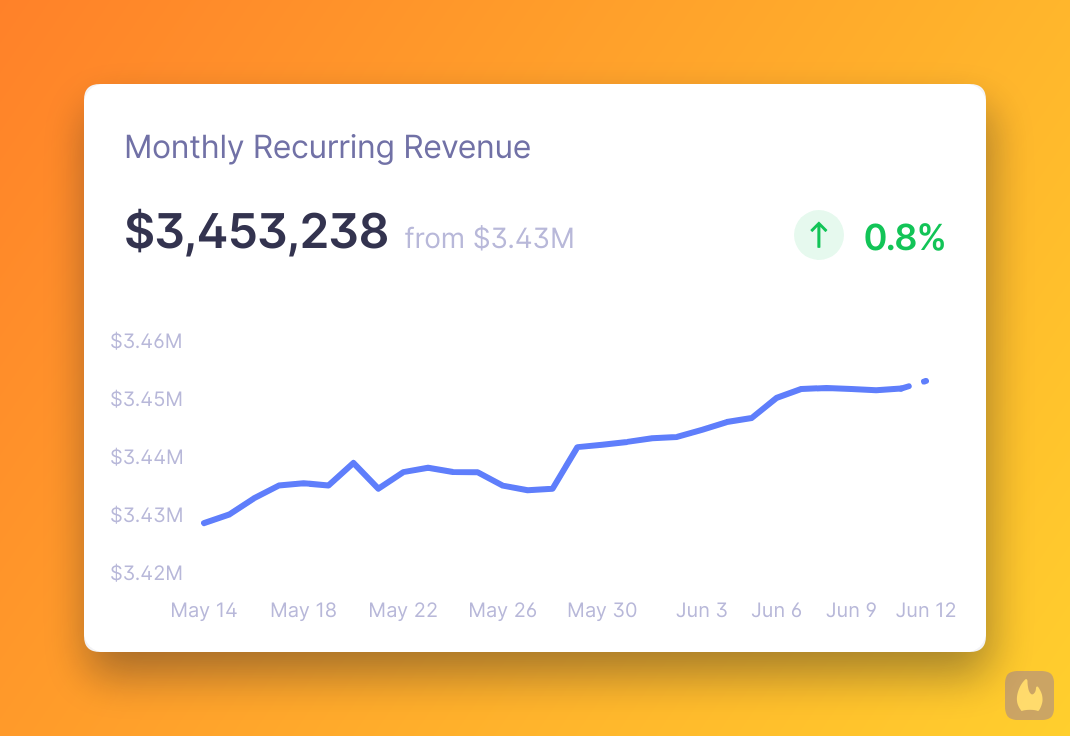
- Product Element Screenshots: These focus on individual elements within the product, accompanied by descriptive text. This method follows Mayers' Multimedia Principle, suggesting that humans learn better from words and pictures combined than from words alone.

What is the Avg. Images per Support Article?
We crawled 30,426 Support Articles on Aug 22 and machine-analyzed each one of them to provide an honest ratio of Images per Support Article.
2.72 images per support article. † ††
† Average image count on 30,426 Support Articles analyzed
†† All images outside the body of the article were excluded
Keeping Product Visuals Up-to-Date
Maintaining current and relevant product visuals can be challenging but is crucial for ensuring the effectiveness of your help center. Here are some strategies:
- Conduct regular knowledge base audits and reviews.
- Maintain a repository of product screenshots.
- Automate the product screenshot process using specialty tools for capture and annotation or
- Use custom code to capture during product testing and make process.
Conclusion
Incorporating product visuals into your help center articles is a powerful way to enhance user engagement, improve comprehension, and optimize overall support effectiveness. By understanding and leveraging the benefits of visual communication, you can create a more intuitive and effective help center that meets the needs of your customers.
I did a talk at Support Driven Expo on this topic and you can catch it on Youtube.
If you have any follow-up questions or just want to geek out on product visuals feel free to ping me directly at dennis@launchbrightly.com, or if you want a brief demo of how we automate this, feel free to steal some time below.
Cheers
/d. :-)