By Dennis Mortensen In Feature, How it works | January 2024
How to Generate Screenshots of Authenticated Web Apps with a Login Profile
This is achieved using our customizable secure 'Login Profile' feature, which enables Technical Writers and Knowledge Managers to set up the screenshot platform without the necessity of engineering involvement.
It is important to distinguish between a manual and an automated product screenshot process to fully see the value of a Login Profile, as both methods require access to the specific Web Application in question:
Manual screenshot process
On some internal events, such as a launch of a new feature or, more often than not, a change to an existing feature, you will have a manual process, to update the collateral, that rhymes with the below. A manual chore and endless loop of:
- Sign into your demo account on your browser
- Navigate to the feature page
- Remove unwanted elements
- Prime it to display items and add text
- Command+Shift+4 to capture screenshot
- Enhance it with annotation and styling
- Search for the article in your Help Center
- Drag that final PNG image from your desktop into your Help Center *
*Only to see those manual product screenshots go stale and slowly rot as updates move the product further from its initial capture. Enough on that.
Automated screenshot process
This process is designed to be a one-off task where you set up “recipes” for product screenshots you would like generated at night in perpetuity and without your direct involvement.
When you initially set up your LaunchBrightly account:
- Create a secure Login Profile
When you want to create a new screenshot recipe, we spin up a browser in the cloud and sign into your demo account using the above secure Login Profile. Your job is now to:
- Navigate to the feature page and identify what components from your product you want screenshots of. And tell us what annotations, stylings, etc. you want us to apply.
LaunchBrightly's screenshot automation platform will now use that recipe to create any number of screenshots you want in all sorts of modes you require. Or the more geeky version, we will spin up a browser in the cloud at night, and login into your Web Application on your behalf and take hundreds if not thousands of screenshots according to the recipes you crafted. And on any discrepancies to past screenshots, alert you! Or depending on your level of ambition, see us sync the new and updated screenshots directly with your Help Center.
Understanding The Technical setup of a Login Profile
When you sign in manually, the process often goes unnoticed: navigating to a login URL, locating the username input, entering it, authenticating with a password, and finally clicking a submit button. This routine is familiar to anyone who has used the internet extensively. The Login Profile feature replicates this process automatically, essentially providing a blueprint to mimic your manual actions.
The Login Profile is customizable and can for the most part be positively bent into shape to support different authentication setups, such as e.g. support for Okta.
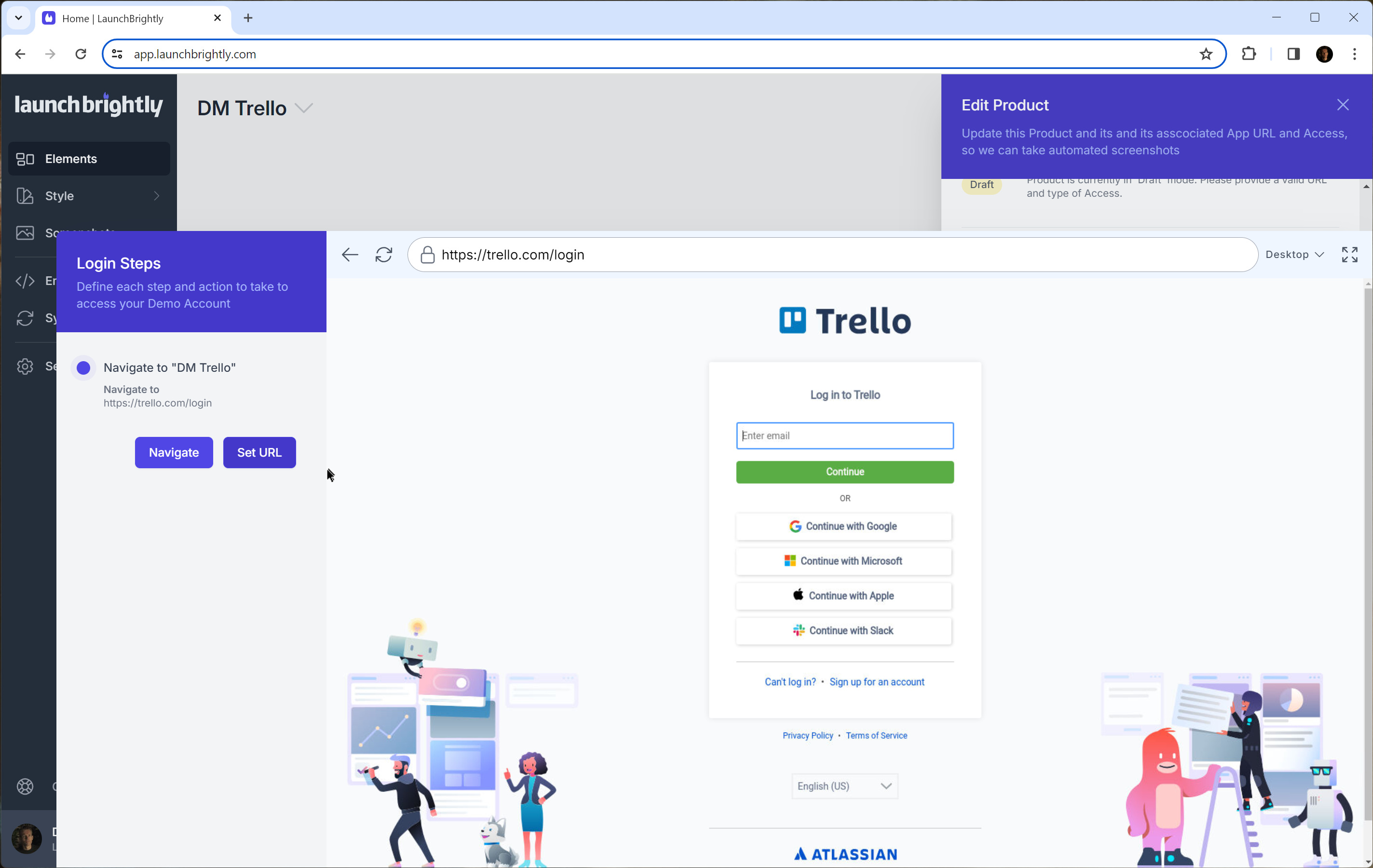
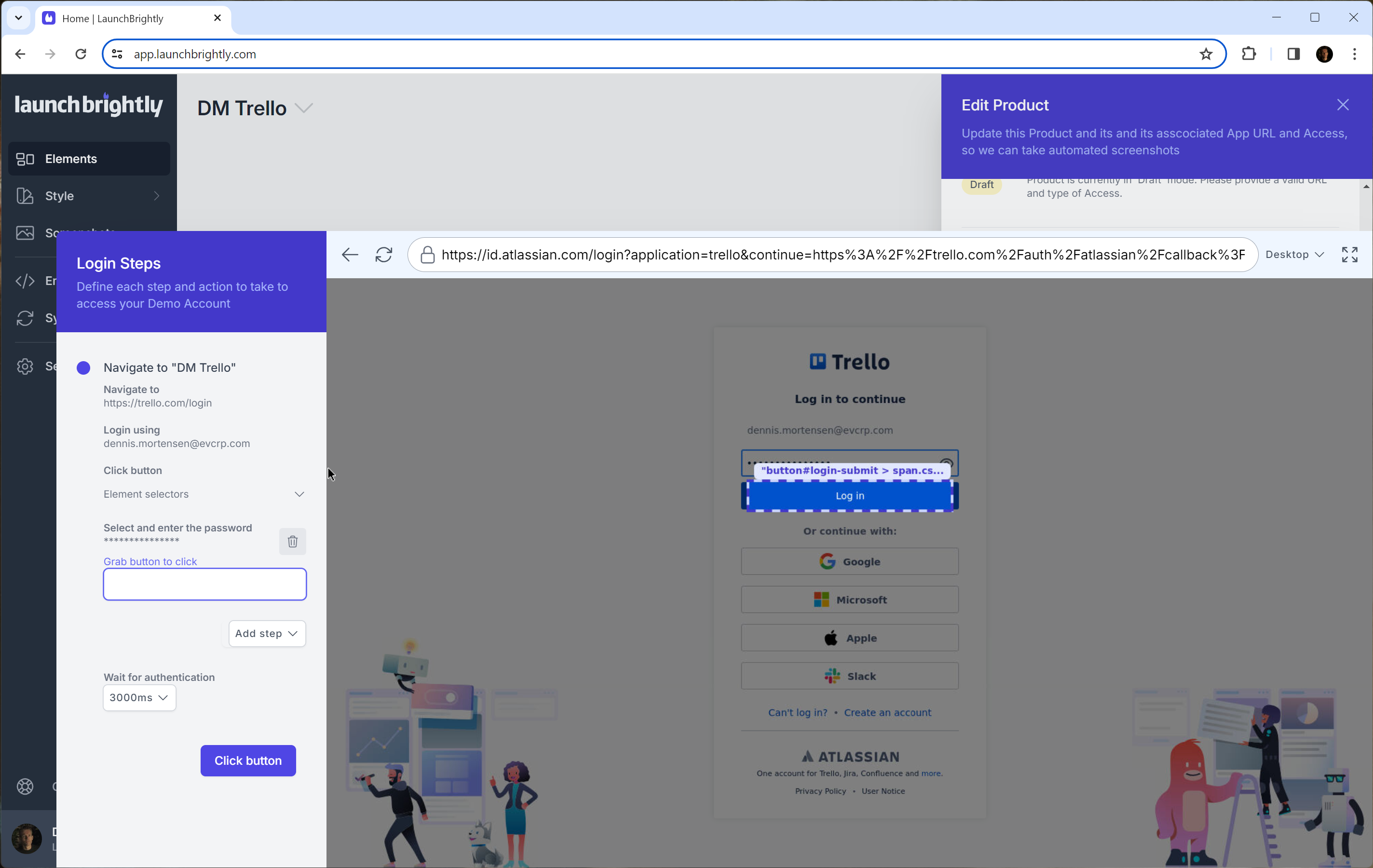
Here’s an example of a few possible steps to creating a Login Profile for the productivity App Trello using our Wizard and Cloud Browser:
- Provide a URL for the login page
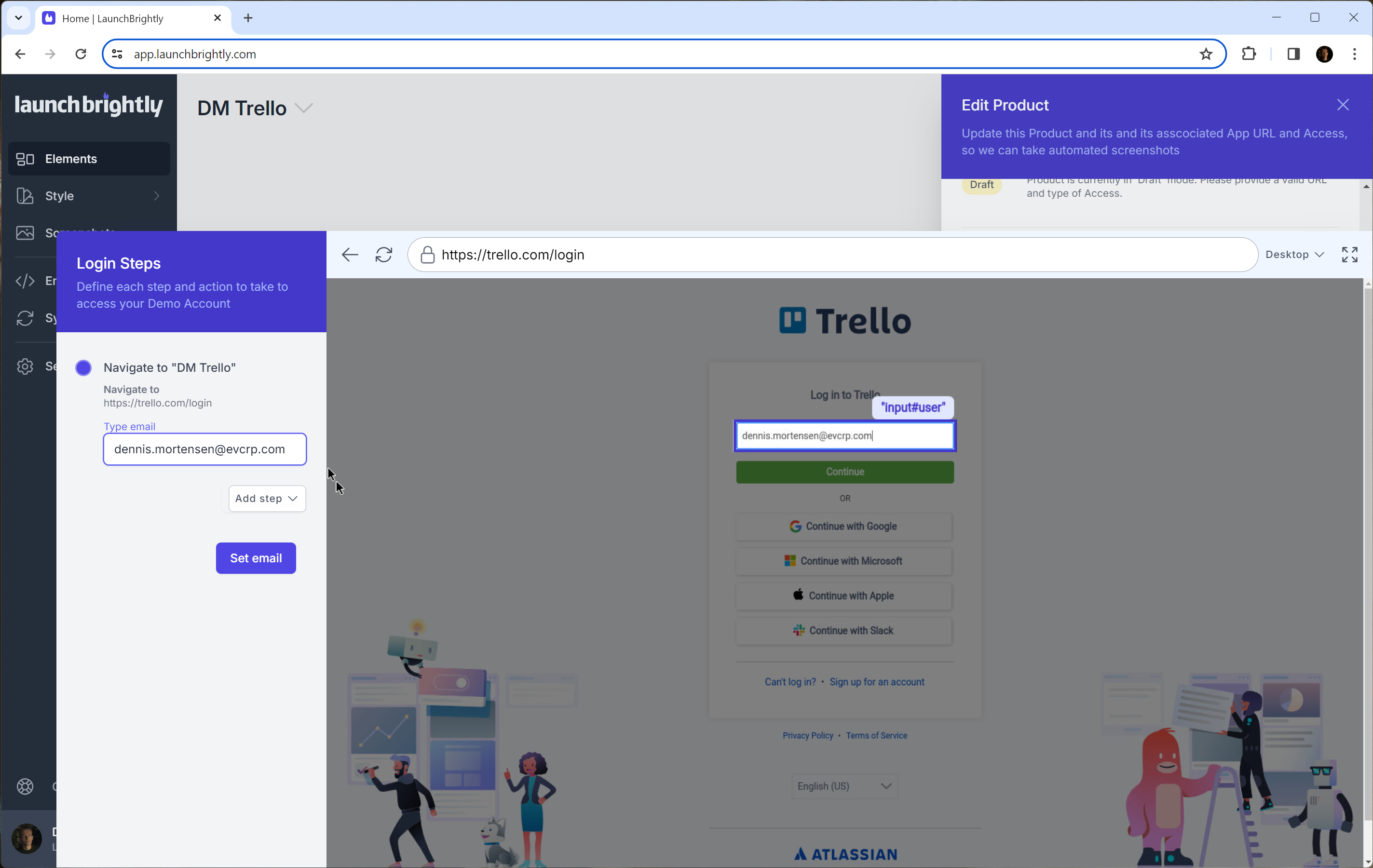
- Identify the Username Input Box and add your Demo Account Username
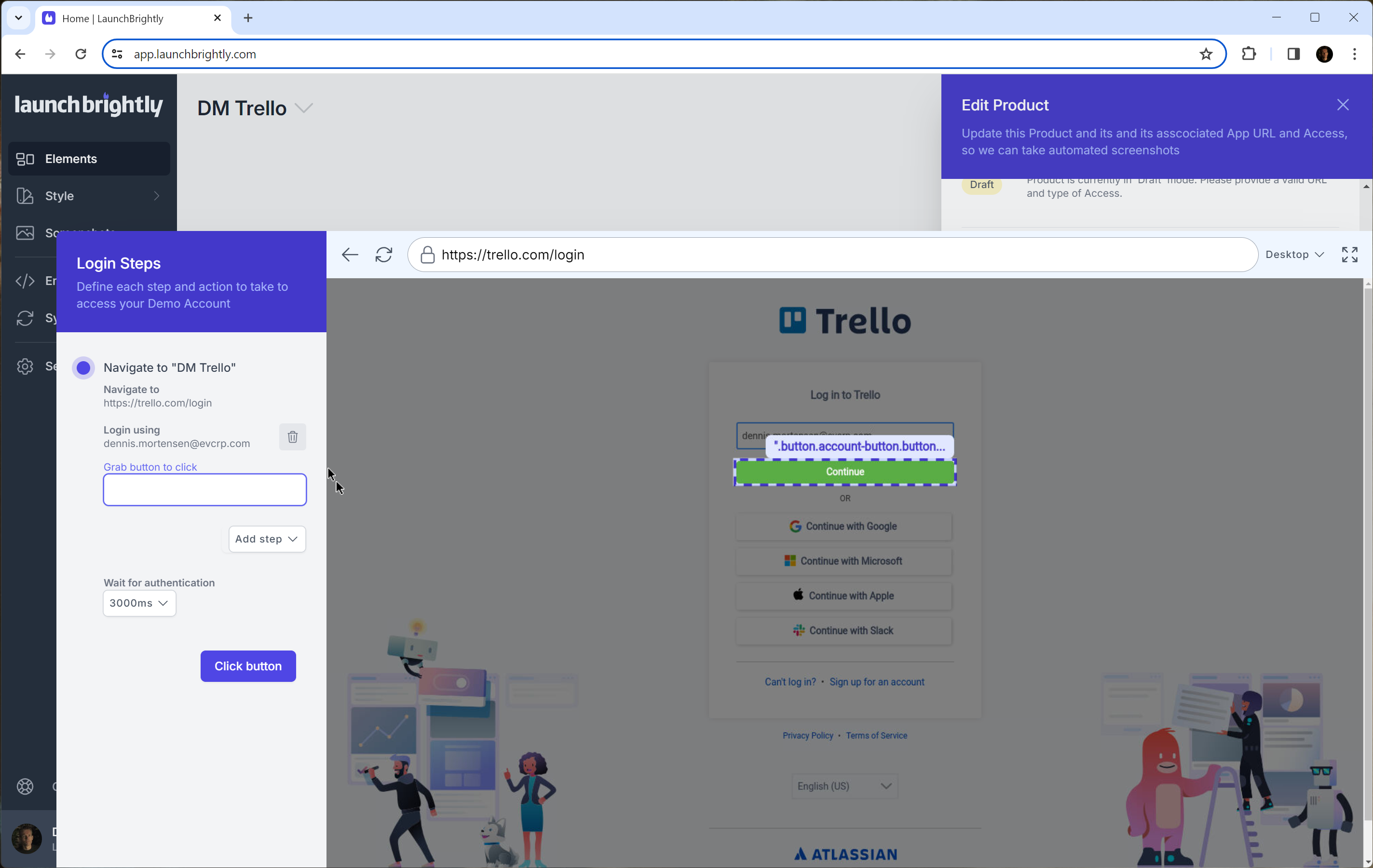
- Identity the “Continue” Button and Click it
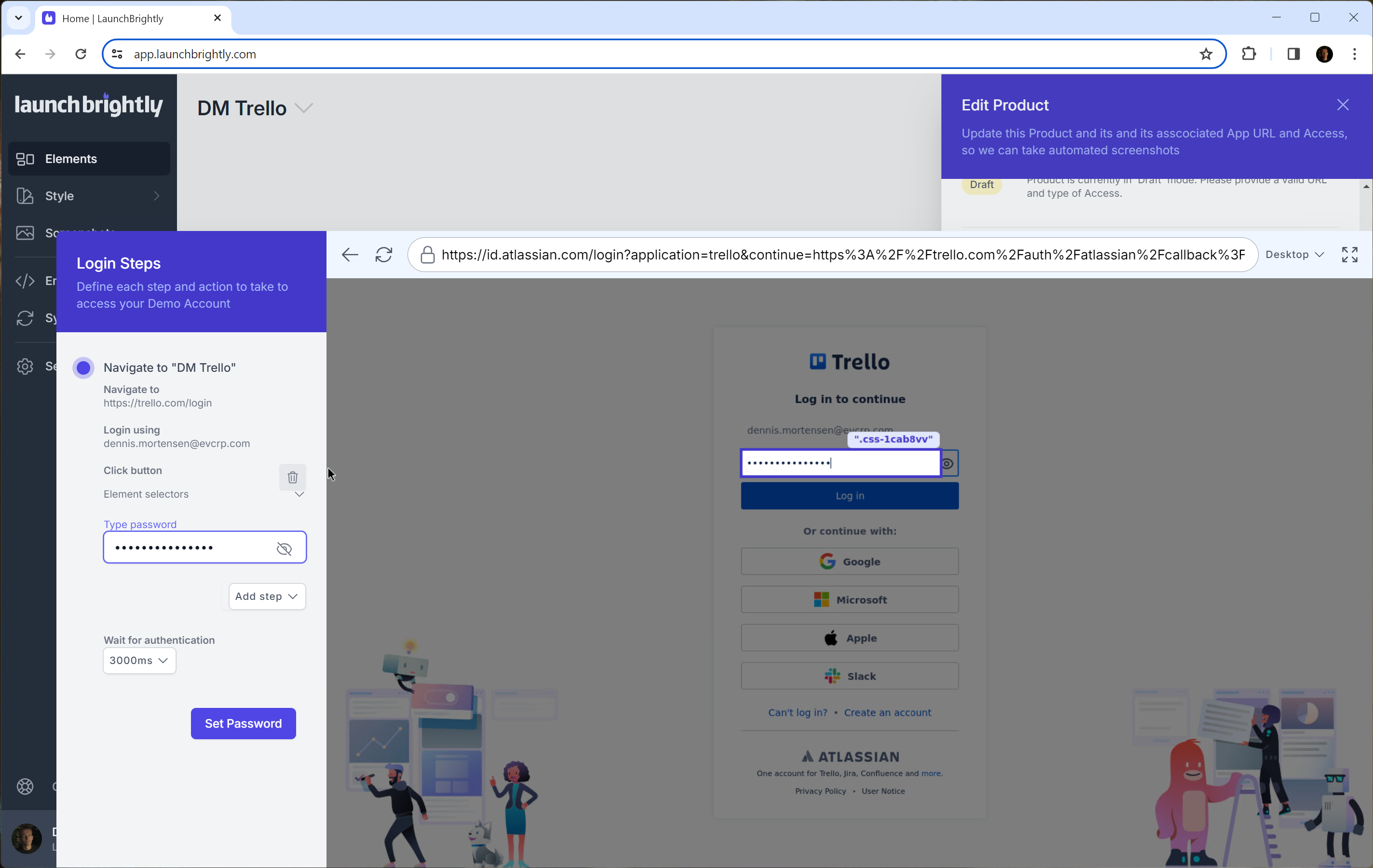
- Identify the Password Input Box and add your Demo Account Password
- Identity the “Log in” button and Click it
1. Provide a URL for the login page
2. Identify the Username Input Box and add your Demo Account Username
3. Identity the “Continue” Button and Click it
4. Identify the Password Input Box and add your Demo Account Password
5. Identity the “Log in” button and Click it
Of course, some other “Login Profile”, might have username and password on the same page, and there is no step three. Others again, might provide a URL with the user name embedded, so you do not need step two. These are equally supported steps you can take.
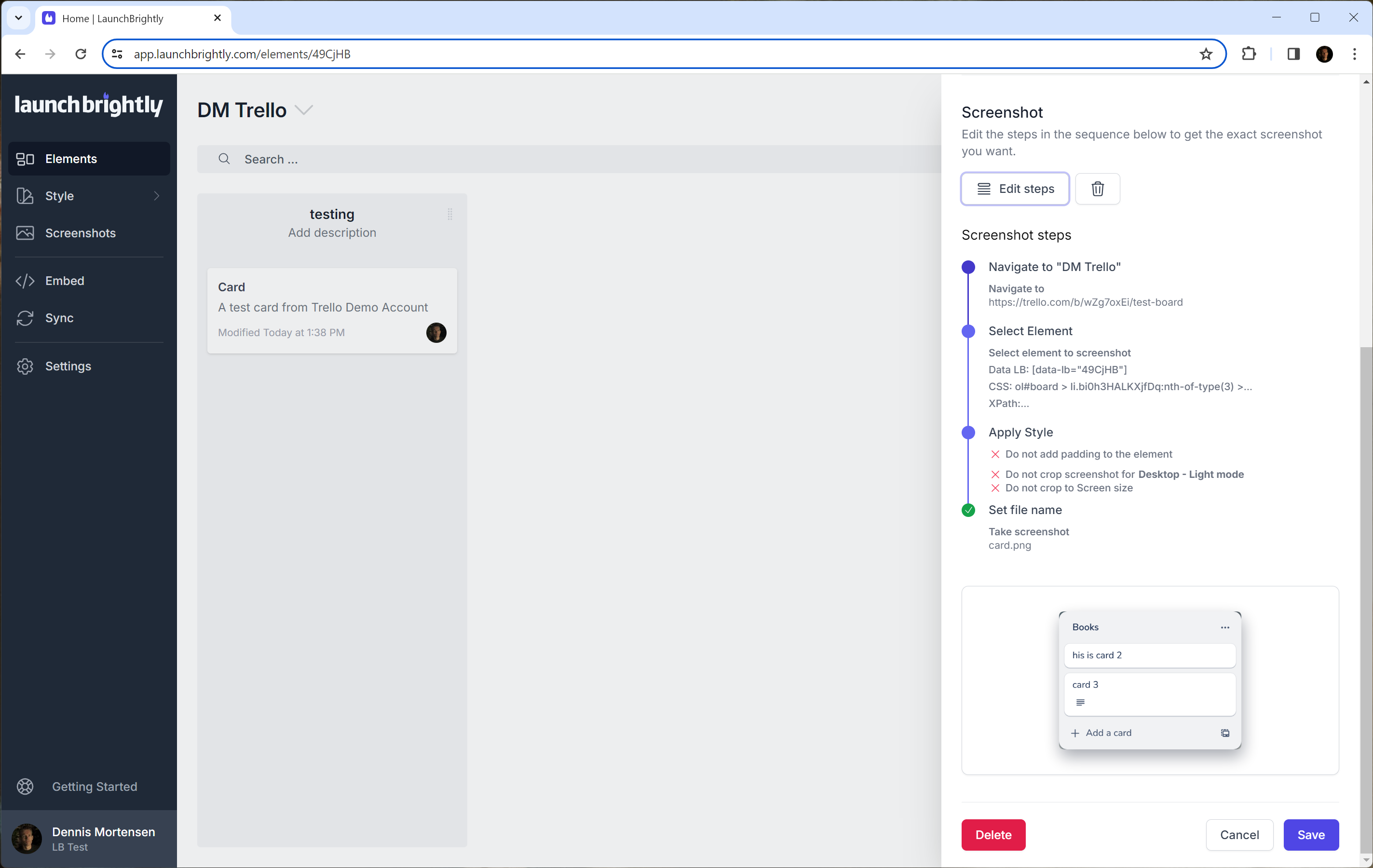
And once you have a Login Profile in place you can immediately start to set up automated screenshots and take screenshots from within your gated App. Here's a screenshot from the inside of my Trello Demo Account, how awesome is that!? :-)

Information Security
Every organization is different and every demo account is different, but a few notes to help facilitate possible discussions around this.
Automated screenshot capture of a Web App can be approached in two ways: externally, by imitating user behavior, or internally, as a specialized engineering task. We chose the former approach, aligning with the needs of our Customer Support clients. The latter often involves coding using an SDK and integrating the screenshot process with the app's build process. While this is a valid method, our goal is to empower Customer Experience (CX) and Customer Support teams to fully own and operate our platform, ensuring maximum control and minimal setup and operational costs.
To emphasize a key point, since our platform operates externally, it essentially functions like any regular user. This means it adheres to and benefits from the robust security measures already implemented for users.
A Demo Account rarely (if ever) holds confidential information (it really shouldn't), and we often see that the Customer Support team runs their own Demo Account, while e.g. SDR runs another one.
Now, to get our screenshots into the desired state (click, click, navigate, add text to an input box, then hover, etc. etc.) we spin up ephemeral serverless functions (running on a stripped Linux machine with Chrome on it) that run for ~60 seconds or so as we do our job. This includes us logging into the Web App, using the Login Profile as described above. Once done we discard the function and machine it runs on - and everything in it.
We are not alone in choosing this methodology, and as a good example, most visual testing tools for QA teams etc. deploy (when done from the outside as well) very similar methodologies; go no further than e.g. LambdaTest.
Alternative to a Login Profile
We also support creating a unique Access Token which we send in the header of our request under a unique LB key. This of course requires the App to accept a NEW type of token and grant access based on this.
If you want to see me whip up some automated screenshots in real-time using a Login Profile click the below to steal some time on my calendar.
Cheers
Dennis 😊